Aesthetics and functionality
Web design
& UI Design
I am a creative and passionate UI designer focused on providing users with intuitive and delightful experiences through well-designed interfaces.

Hello, I'm Jiayuan Zhang, a UI/UX Designer. With a penchant for creativity and meticulous attention to detail, I excel in curating digital experiences that prioritize user needs and captivate visually.


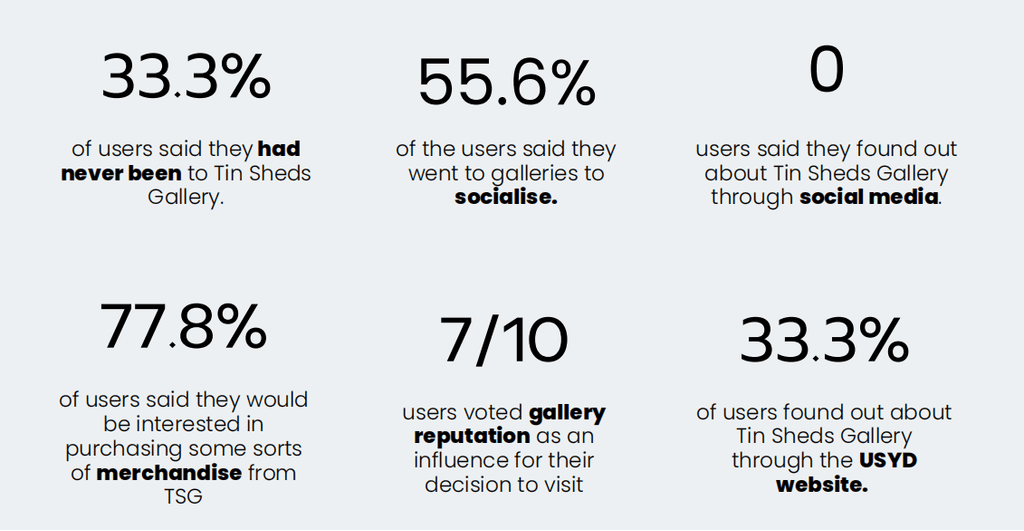
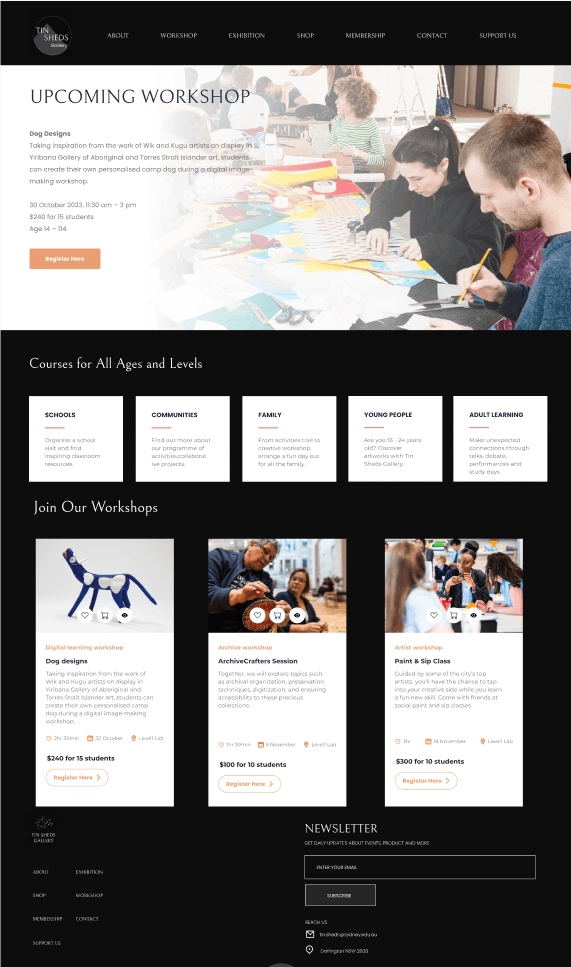
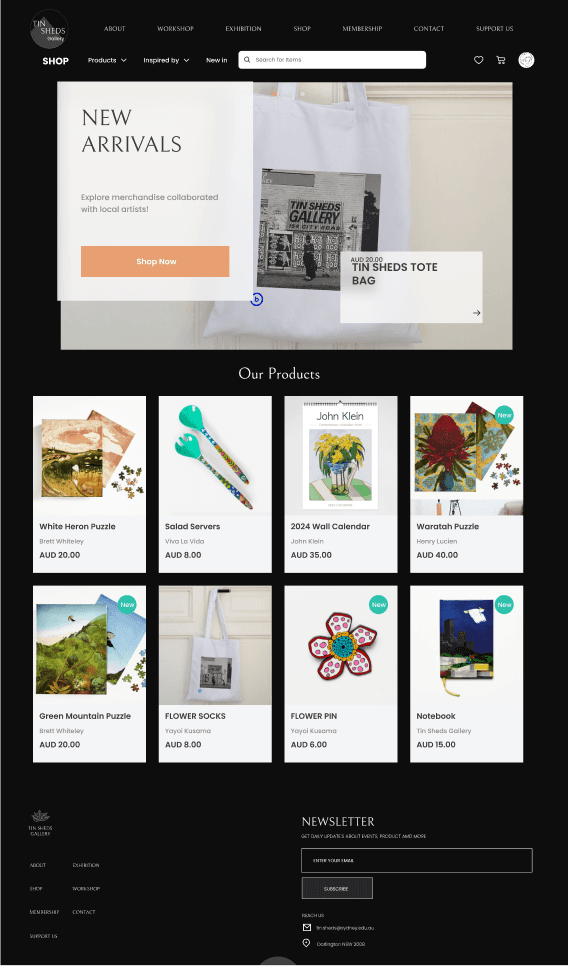
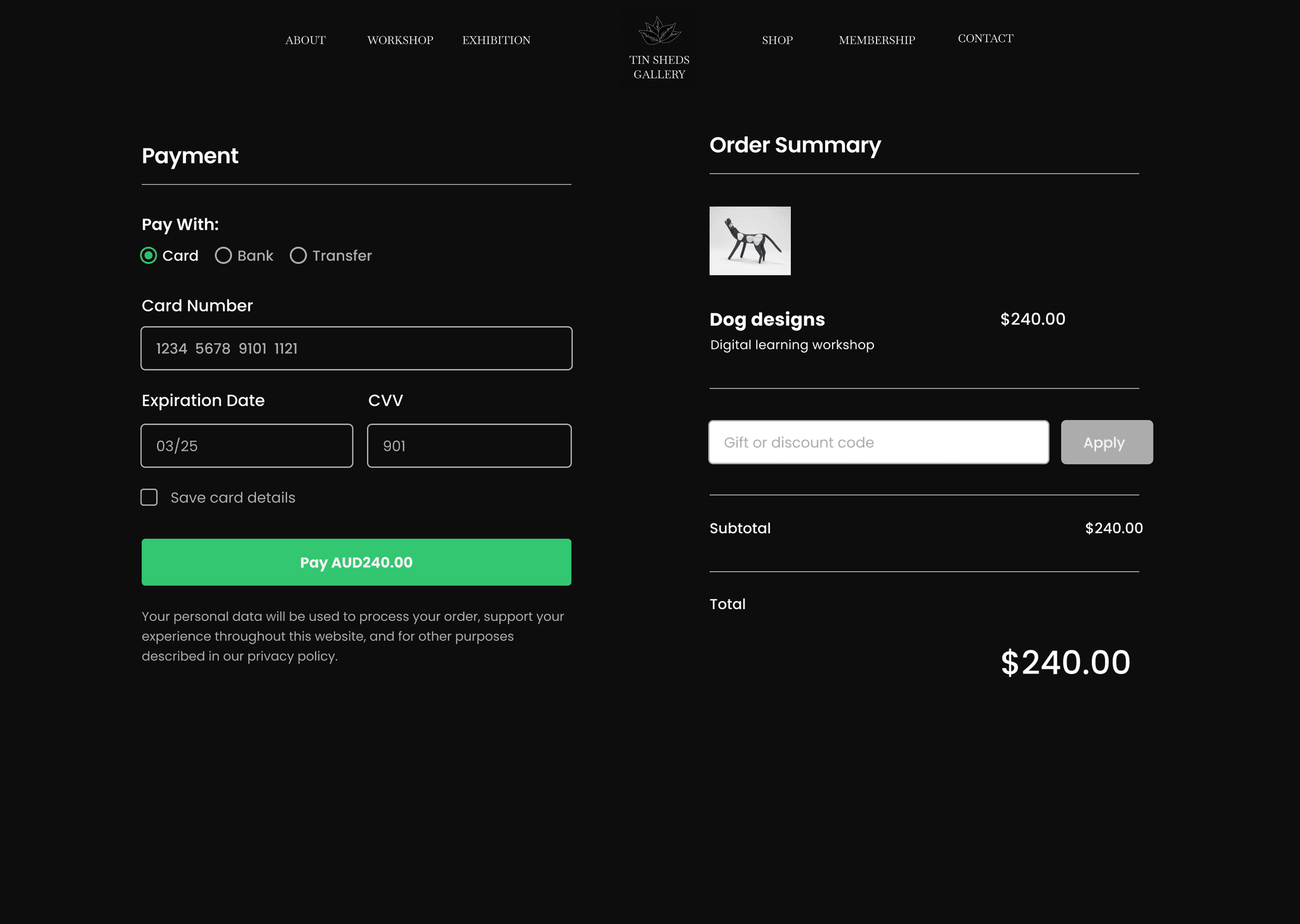
"Tin Shed Gallery"
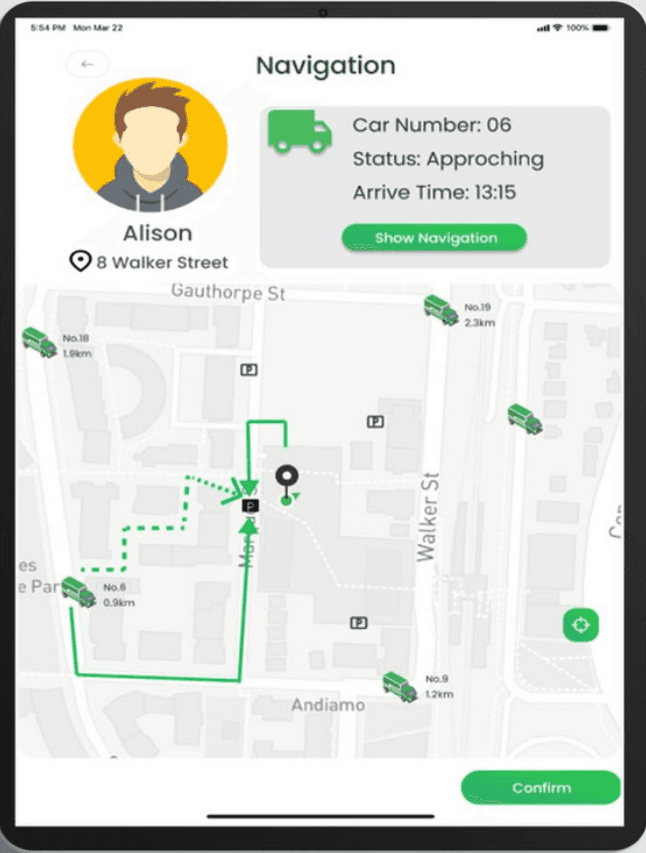
“Grocery Store on Wheels”
A whole new shopping experience
Prototype
Wireframe
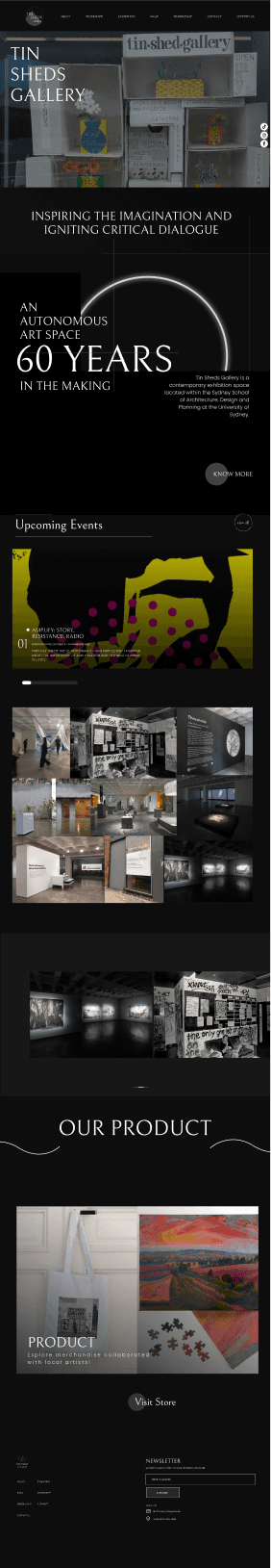
WEBSITE - MOBILE



HOMEPAGE
HOMEPAGE
EXHIBITION
EXHIBITION
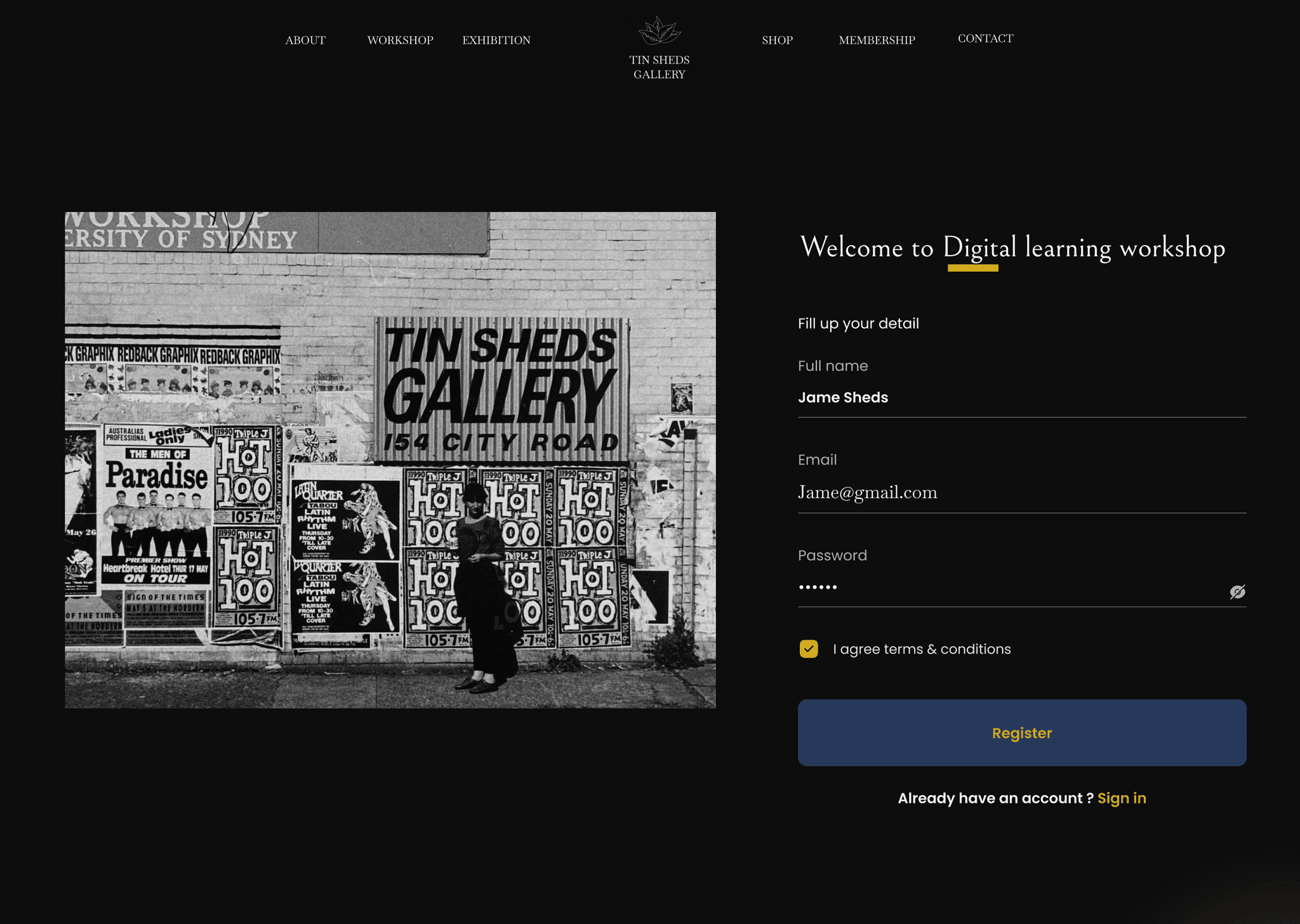
WORKSHOP
WORKSHOP
SHOP
SHOP
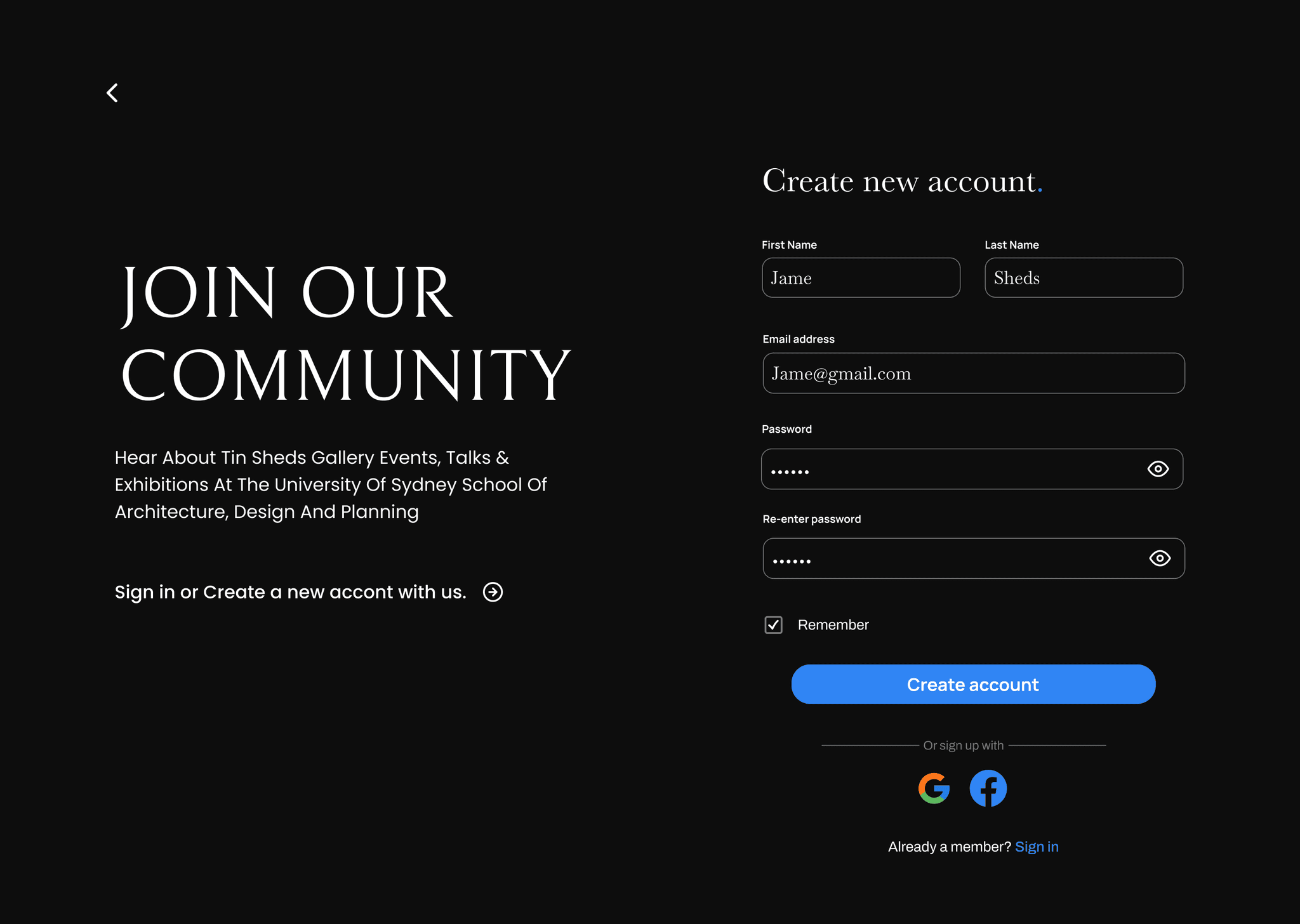
Membership
Payment
Workshop
WEBSITE - PC






"Tin Shed Gallery"

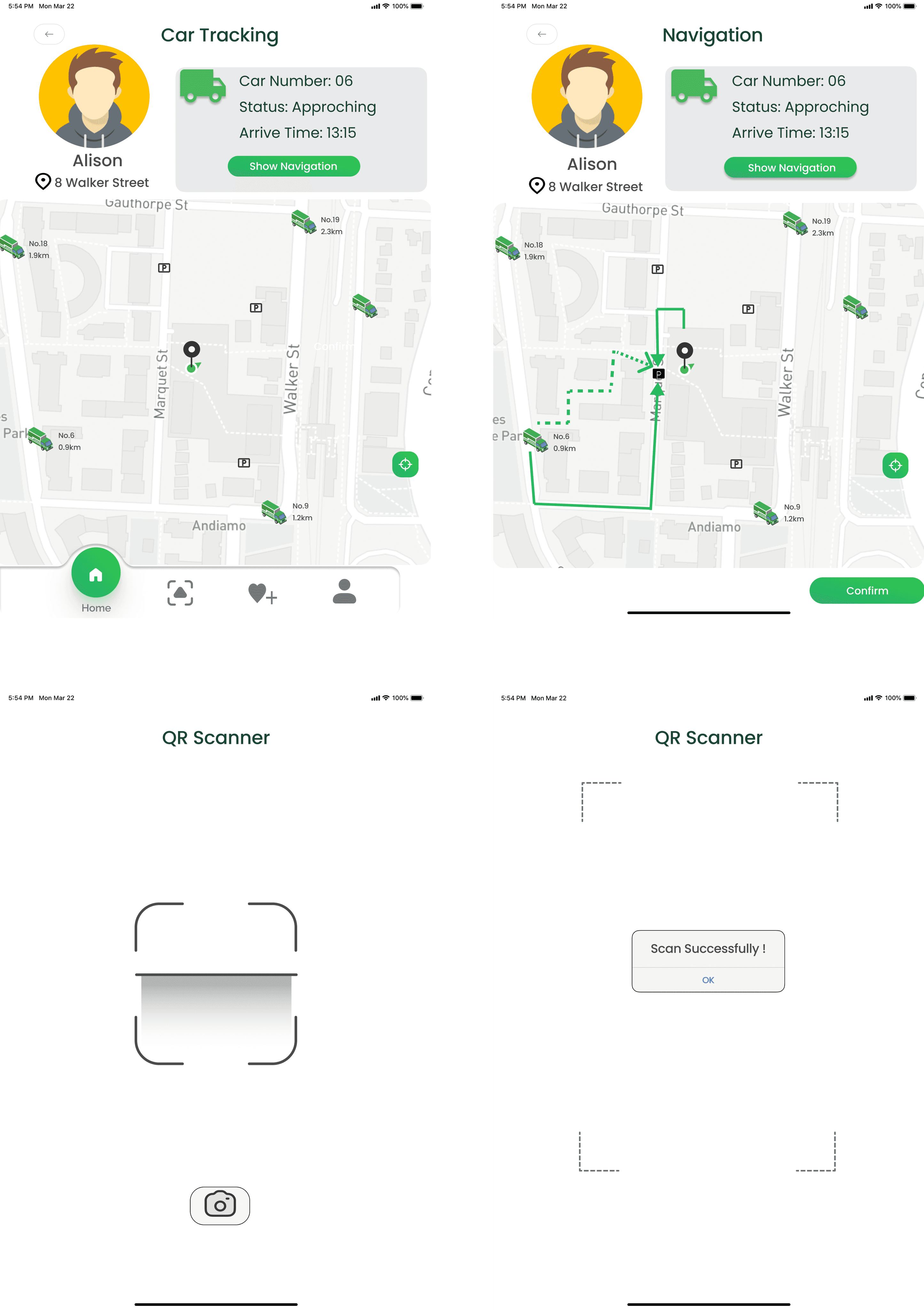
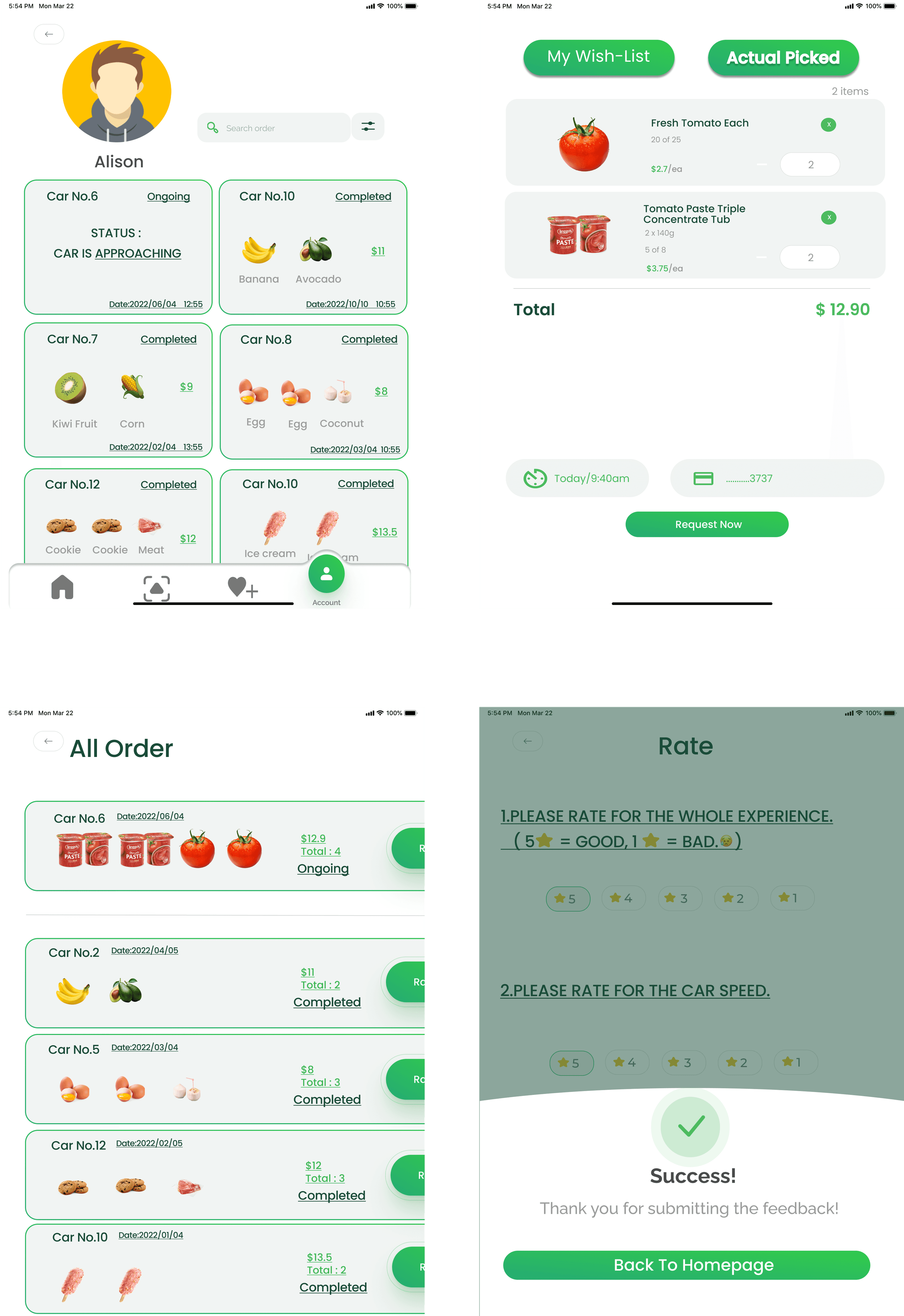
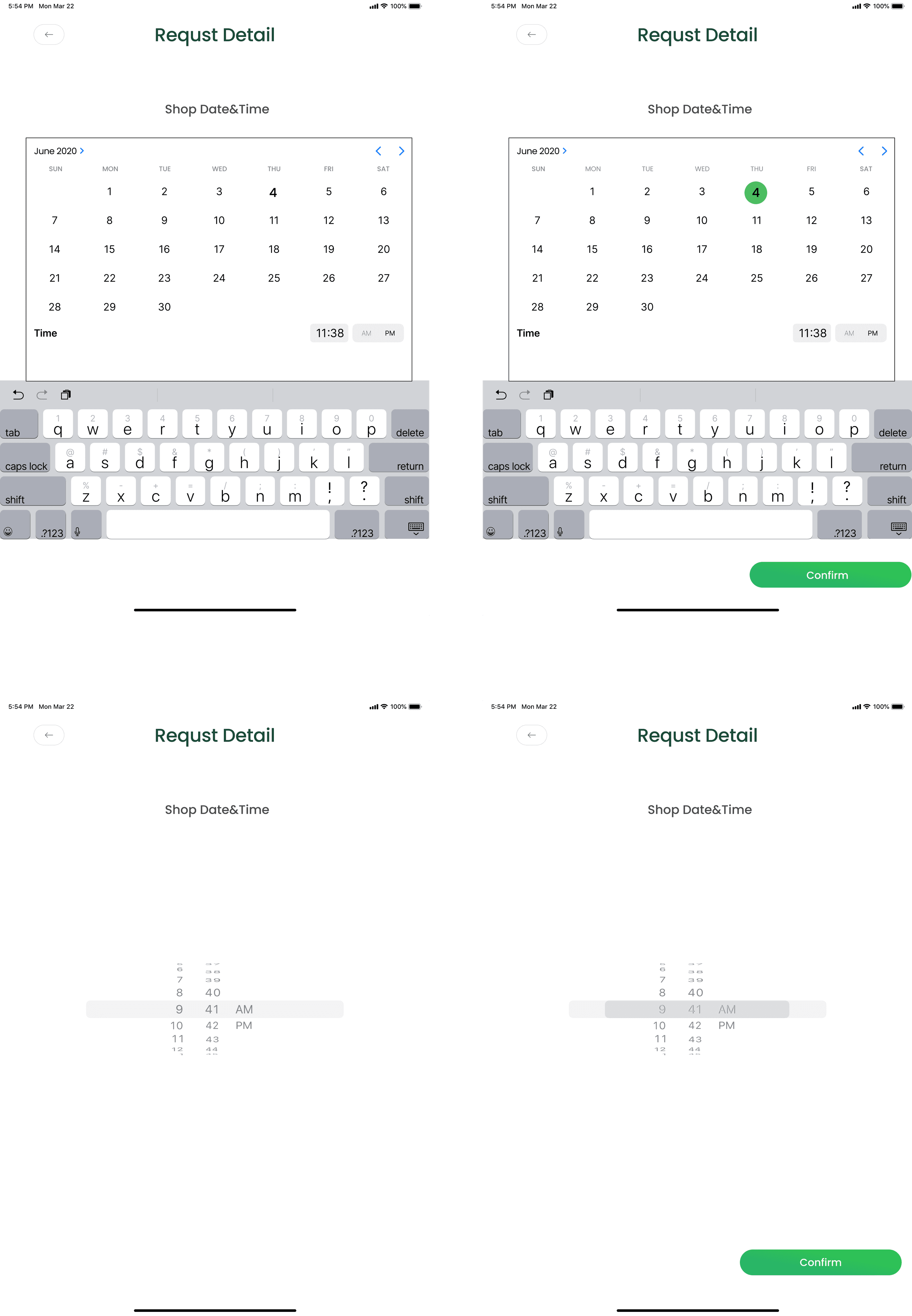
Prototype
Car Tracking function
Scanning function
Order function
Product pickup page
2K21
2K23
2K23
“How can we provide international students and their landlords with efficient, clear, and comprehensive information on reducing utility costs to ensure smooth implementation?”
Design Brief
This project went through a complete design thinking process and an iteration after user testing.
This app serves as a solution to the stated problem statement, helping users alleviate the financial burden of utilities expense.
Stakeholders
International students.
Landlords who rent out houses to international students.
Problem
In reality, our target users are still unable to directly benefit from these studies, nor effectively alleviate their financial burdens associated with utilities. Give this situation and in conjunction with our in-depth research, we've identified a series of problems that our stakeholders genuinely encounter:
Busy Study Life and work life
A demanding schedule results in stakeholders not having enough time and energy to actively manage utilities consumption and explore more efficient solutions.
Language Barrier
Language barriers may make it difficult for international students to access and understand information related to utilities consumption.
Cumbersome Comparison Process
Stakeholders may face challenges when trying to compare different utility providers or plans, as pricing structures, terms and conditions, and various incentives vary. This complexity makes it difficult for them to choose the most cost-effective options and effectively reduce utility costs.
Design Goal
Derived from user needs, these will guide decision-making and choices during the prototype design process
Efficient and concise
Easy-to-understand
Comprehensive information
Product Design
Step 1 Functional Division
Community Function
Tips Learning Function
Policy Comparison Function
Language Switching Function
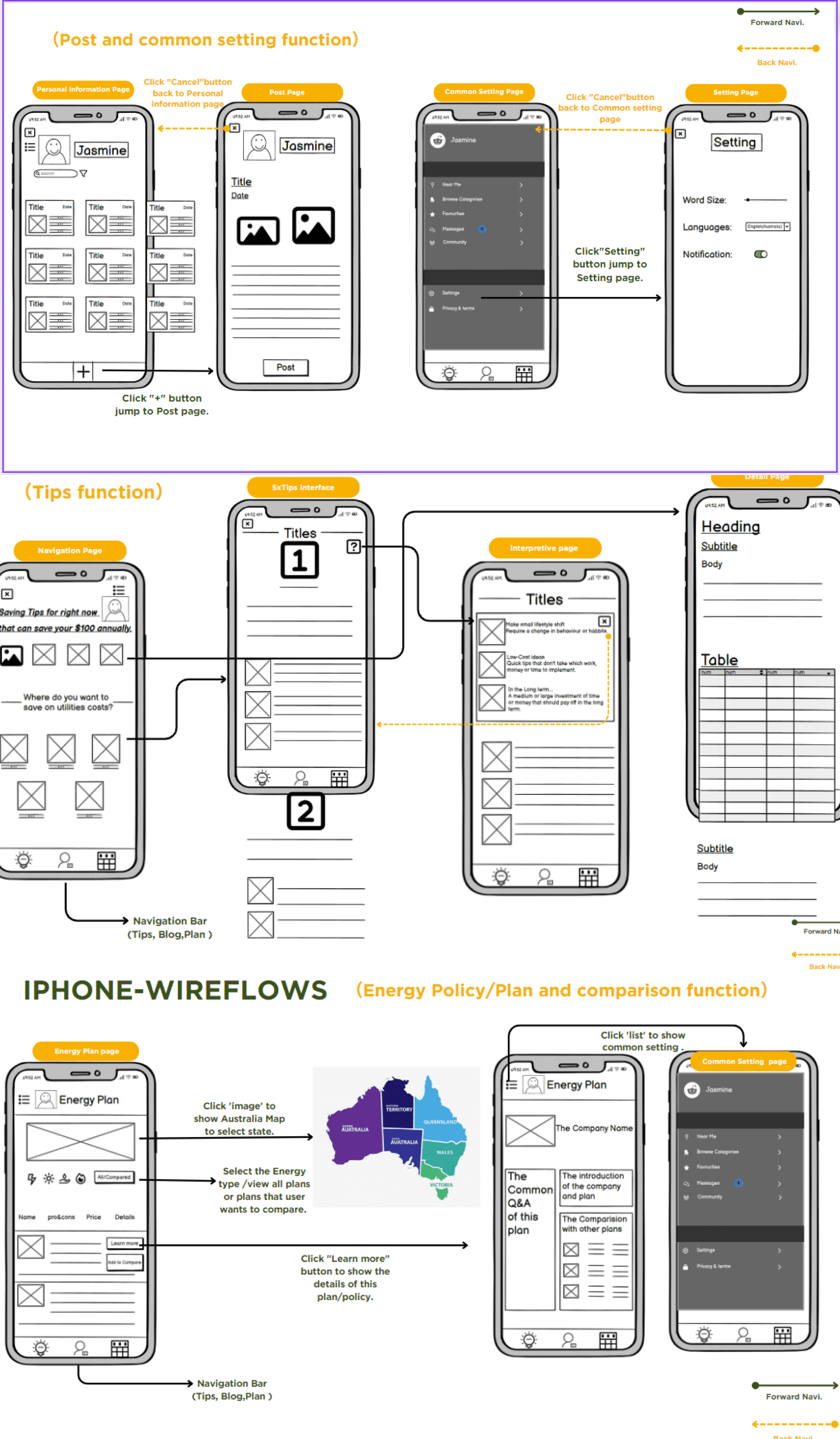
Step 2 Prototyping
Show on the left.
Step 3 User Testing and Iteration
The purpose of prototype testing and evaluation is to collect valuable feedback from users to assist our design team in determining directions for improvement.
Reflection
The UI design includes Tips Learning Function and Community Function. During the production of this project, we learned that Australia is a rich in energy resources country, but the price of utilities is particularly high. How can an ordinary family save utilities. So we want to use this app to help users compare the prices of utilities of each company and give users a more cost-effective plan. As a result, This app was developed with the core goal of helping them save money on utilities.
What I did
In this project, I was mainly responsible for UI design, wireframe desgin, interactive effects, and assisted team members in coming up with design solutions.
Prototype Link
“How might we implement a design to simplify legal forms and procedures for young people, empowering them with the knowledge and confidence to navigate court proceedings effectively before attending a court? ”
Design Brief
In the youth justice context in New South Wales (NSW), Australia, there is substantial evidence indicating frequent misunderstandings and miscommunication within the legal process for young people. Notably, many young individuals exhibit ambiguity regarding their comprehension of court orders and the subsequent steps they must take. This failure to grasp the gravity of legal orders is particularly concerning in two distinct scenarios.
Firstly, when young people receive court summons but fail to acknowledge their significance, and secondly, during youth court proceedings where they struggle to concentrate and comprehend, often departing without recollection or understanding of the court's proceedings.
Apprehended Domestic Violence Order (ADVO)
is a legal protection order issued by the court to safeguard victims of domestic violence. It prohibits the perpetrator from engaging in certain behaviors, such as contacting or approaching the victim, and may also include other specific conditions to ensure the safety of the victim.
Design Solution
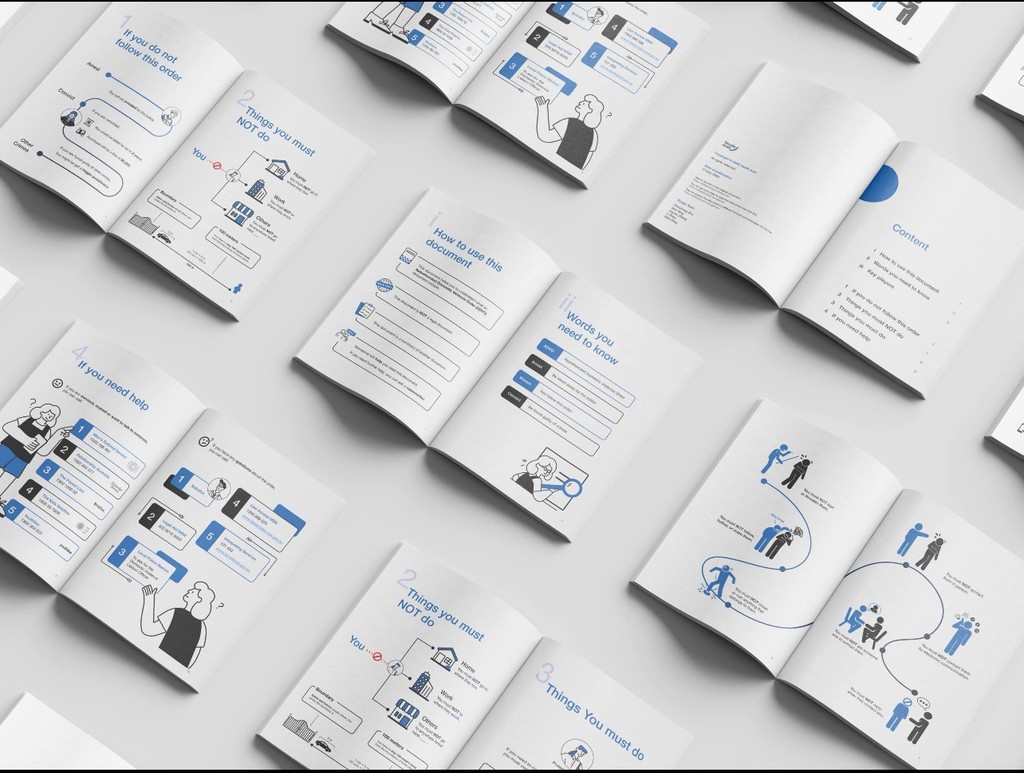
In order to help young people better understand the role of ADVO in the Children's Court, the ADVO form will be our main research direction and redesign work, and we will divide it into two parts, one is to redesign the ADVO form, and the other is to design a digital platform for them to understand the knowledge and precautions of the ADVO form before the court.
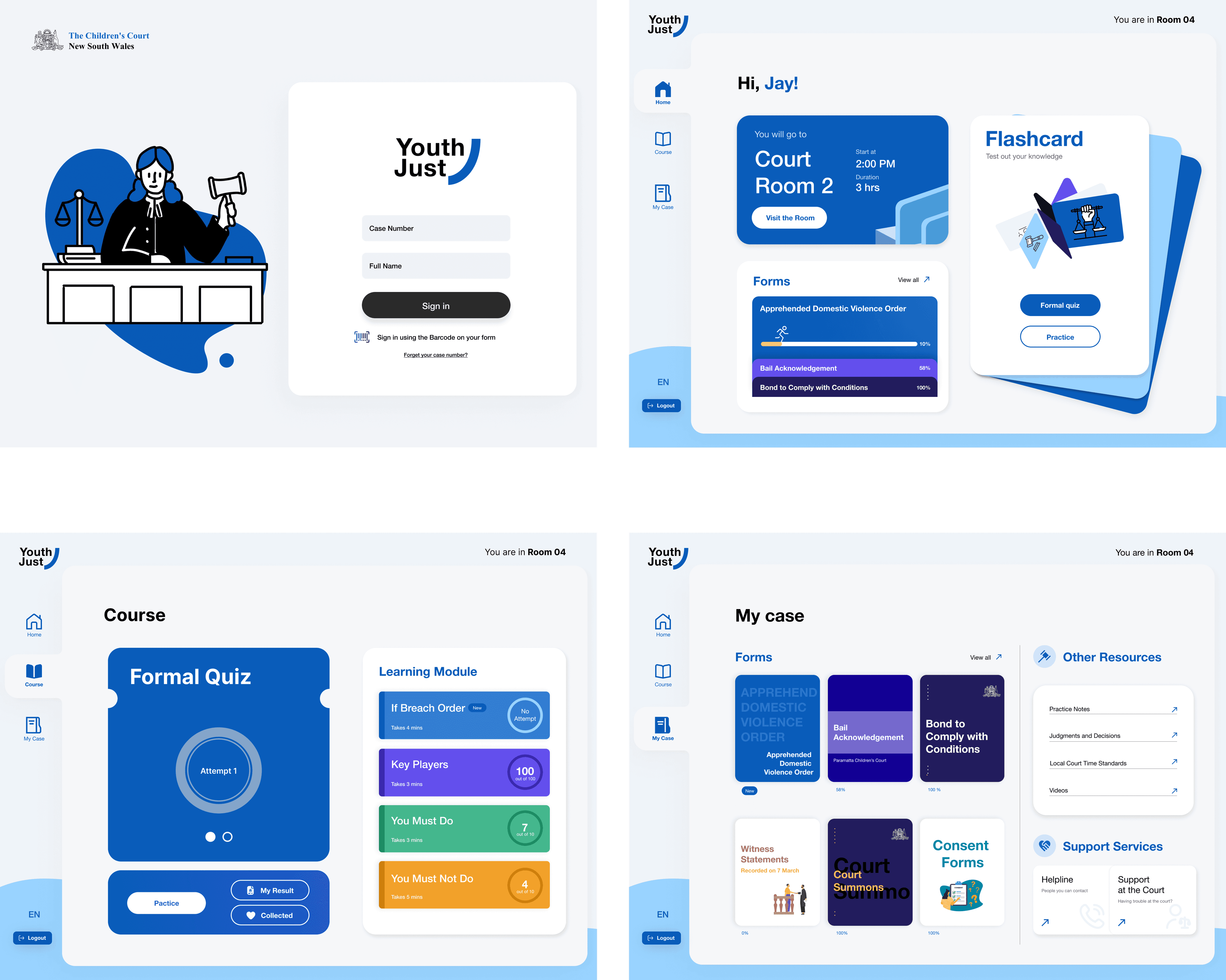
01 Youth Just Platform
Youth Just is an educational platform tailored to empower young individuals engaged with the NSW Youth Justice system. It offers simplified legal education services, interactive learning tools, and facilitates easy access to resources and supportive services for young people.
The objective of Youth Just is to empower users to confidently navigate the legal system, ensuring they possess a comprehensive understanding of their legal rights and responsibilities.
Additionally, we strive to facilitate access to the necessary assistance for effectively addressing their legal requirements.
02 Form Design: ADVO
Content design
Simplified legal language
Clear instruction
Summarized key point
Case-by-case information
Instructive examples
Visual design
Youth-friendly aesthetic
Consistent branding with Youth Just platform
Clear hierarchy and layout
Engaging illustrations and infographics
Blue as theme color to represent legal, support and
friendliness
03 Platform Design
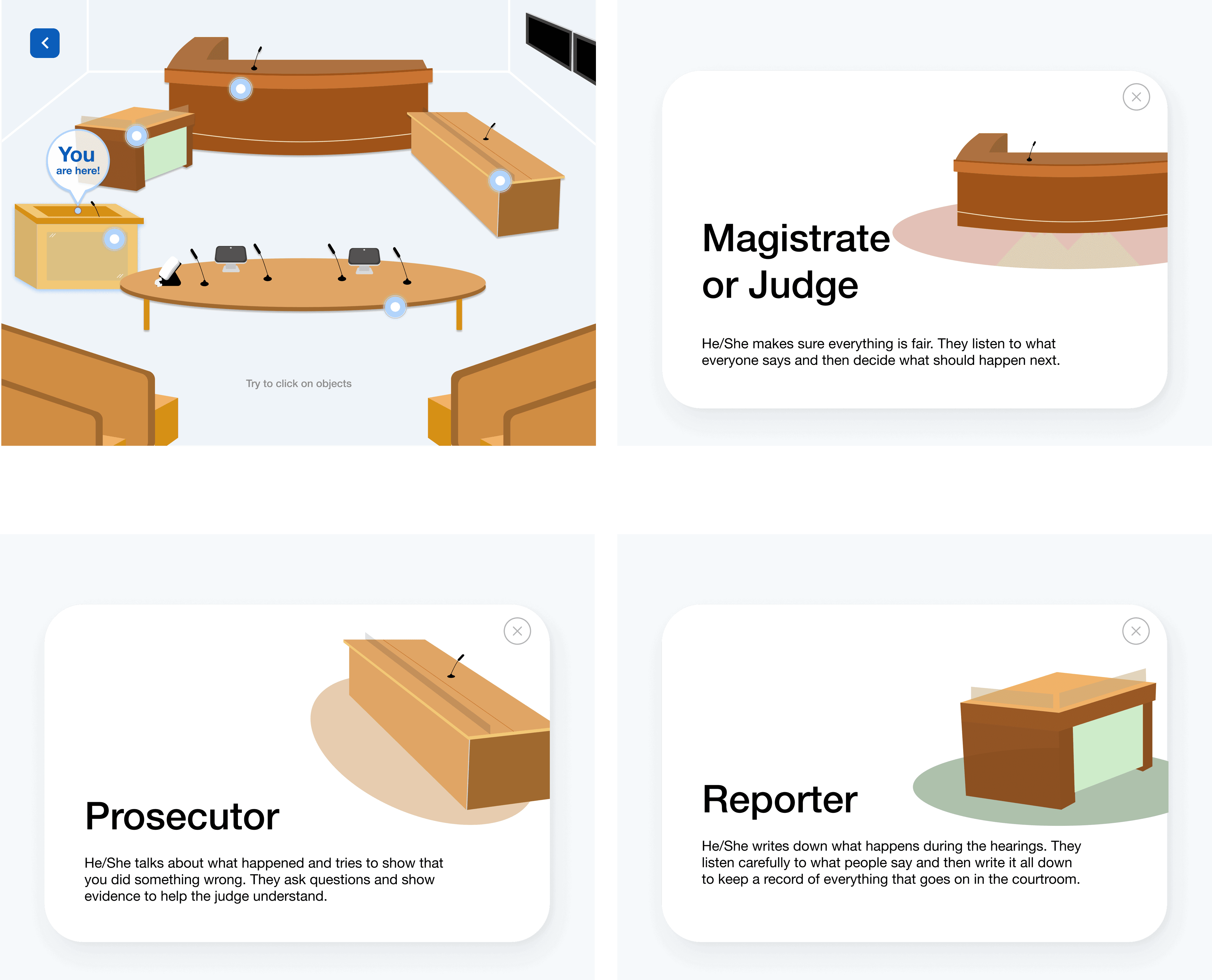
Courtroom simulation
A courtroom setting and court procedures before attending court.
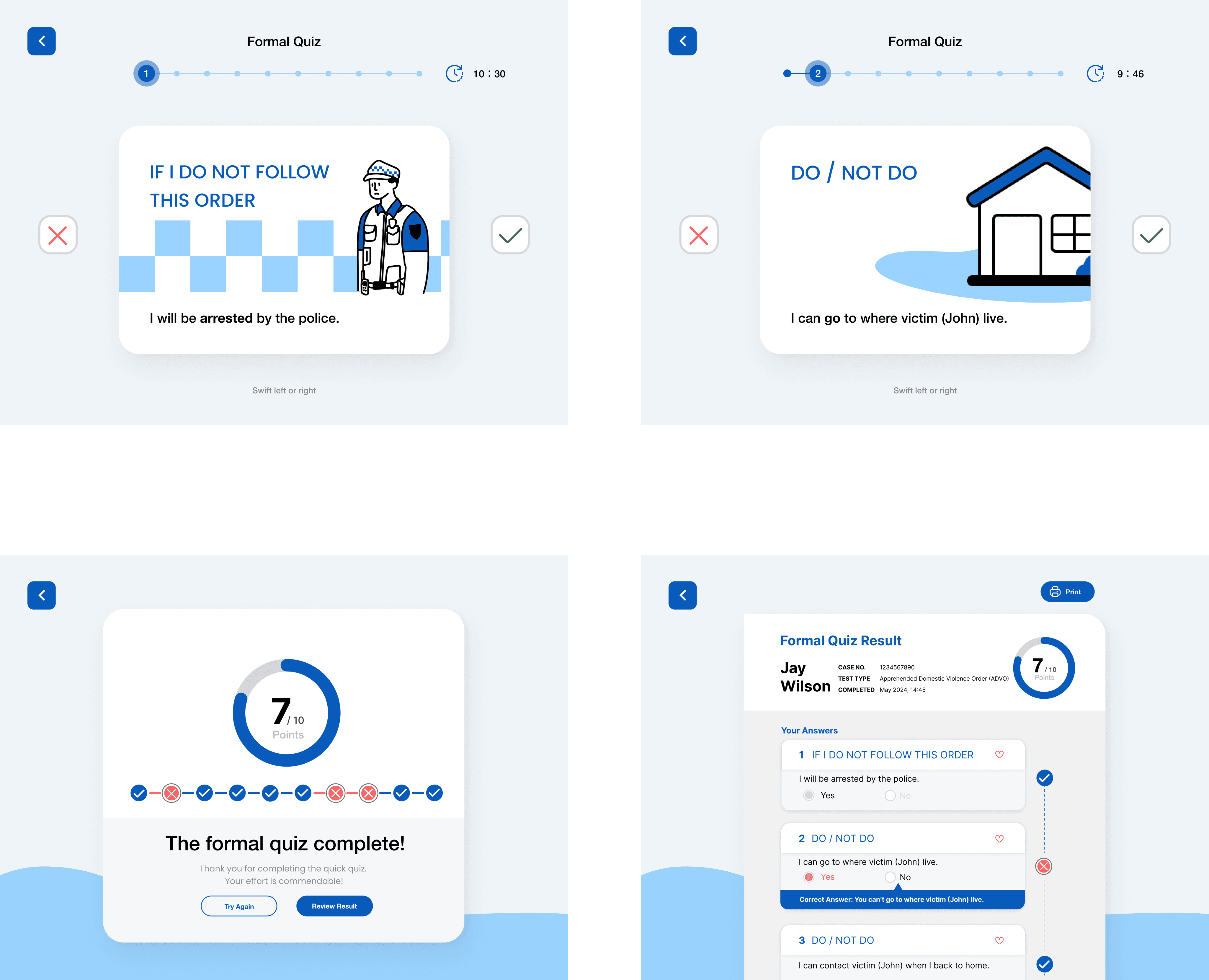
Simplified legal forms
Simplify legal terms in forms by presenting information in plain language and adding engaging visuals.
Flashcards:
Simple card-swipe gestures facilitate effective memorization of the content.
Reflection
This project dealt with a rather serious and sensitive topic, which presented challenges when brainstorming ideas. During discussions with our tutor, we initially proposed creating a game as a digital platform. However, due to the formal and serious nature of the children's court, this idea was promptly rejected. Through further deliberation, we developed "Youth Just," a platform better suited for court settings.
What I did
In this project, my main responsibilities included UI design and interaction for the digital platform, encompassing the design of the HomePage, Course, Your Case pages, and some interactive features for the Quiz page.
Collaboration within the team was crucial, as we assisted each other in platform development, underscoring the importance of teamwork in UI design. Each member's effort and contribution were indispensable, as it was through our collective endeavor that we aimed to achieve our goal of helping young people understand the importance of the law.
Prototype Link
https://www.figma.com/design/QK73MX32i8oxw3uTgGMXup/Youth-Just?node-id=0-1&t=3igkd3dSnKMUv19z-1
"Children’s Court"
Re-thinking (communication of) court processes
and outcomes with youth people
"UtilitySmart"
WHAT I POSSES
1.
Experience
Patience is a very important quality when designing and communicating with people.
2.
User-Centric
My design approach centers on comprehending users' requirements, ensuring that each project is customized to deliver an outstanding user experience.
3.
Innovative
I excel in confronting challenges, consistently pursuing inventive solutions that distinguish your project amidst a competitive digital environment.
4.
Design
A meticulous focus on detail forms the foundation of my design methodology, guaranteeing a refined and impeccable final product.
5.
Partnership
Partnership is a collaborative relationship based on trust and shared objectives.
Loading…